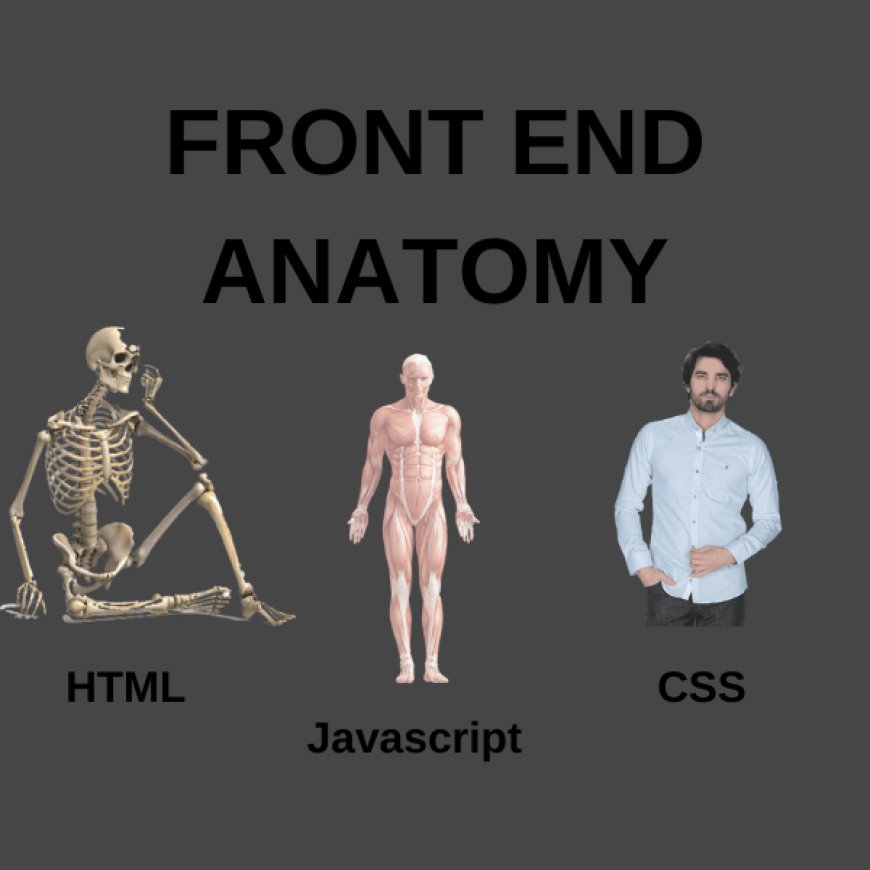
Front-End Anatomisi Nedir?
HTML, web sayfasının yapısını oluştururken, CSS sayfanın görsel görünümünü belirler ve JavaScript sayfanın davranışlarını tanımlar. Bu üç dilin birlikte kullanımı sayesinde kullanışlı, güzel görünen ve etkileşimli bir deneyim sağlanabilir.

Front-End Anatomisi Nedir? Sorusu birçok kişi tarafından merak edilmektedir. Yazılımın en önemli unsuru olan front-end, bir anotomi ve mimariye sahiptir. Peki, Front-End Anatomisi Nedir?
Front-End Anatomisi
HTML, CSS ve JavaScript, web geliştirme için temel olarak kullanılan üç dildir. HTML (Hypertext Markup Language) bir web sayfasının yapısını belirler ve içeriği organize etmek için kullanılır. HTML etiketleri sayfanın başlıklarını, paragrafını, resimleri ve bağlantıları gibi öğeleri tanımlar.
CSS (Cascading Style Sheets) ise HTML içeriğini görsel olarak düzenler. CSS kodları ile web sayfasının renkleri, fontları, arka planları ve diğer görsel özellikleri belirlenebilir. Bu sayede web sayfasının görünümünün kolayca değiştirilmesi mümkündür.
JavaScript ise web sayfasının davranışlarını tanımlar. JavaScript ile web sayfasındaki öğelerin etkileşimi, formların doğrulanması, pop-up pencereler ve diğer dinamik işlemler gerçekleştirilebilir. JavaScript ile web sayfasının davranışları ve işlevleri zenginleştirilebilir.
Front-End Nasıl Oluşturulur?
HTML, CSS ve JavaScript ile web geliştiriciler front-end (kullanıcı arayüzü) web uygulamalarını oluşturabilir. HTML, web sayfasının yapısını oluştururken, CSS sayfanın görsel görünümünü belirler ve JavaScript sayfanın davranışlarını tanımlar. Bu üç dilin birlikte kullanımı sayesinde, kullanıcıların web sayfasındaki içeriği kolayca görüntüleyebildiği, güzel görünen ve etkileşimli bir deneyim sağlanabilir.
Tepki Ekle